どうも!あきです。
今回はインスタ投稿のデザインのコツと投稿を作り始める前に決めておいた方が良いことについてお話します。
今回の投稿の作り方を設計しておくことで、効率的に投稿を作成することができるだけでなく、毎回作成する時にデザインに迷わずに作業を進めることができるので、一度デザインに関しては決め打ちしておくと良いでしょう。
インスタ投稿のデザインの重要性
Instagramの投稿のデザインは単に見た目をきれいにするだけでなく、ユーザーの目をとめ、興味を引き、最終的にフォロワーや顧客の増加につなげるための重要な要素の一つです
その重要性について詳しく解説していきます。
ユーザーの心を掴むための第一印象

Instagramには無数の投稿が流れるフィードをスクロールする中で一瞬(約0.3秒)と言われている、その一瞬でその投稿を見るかどうかをユーザーは判断しています。
なのでユーザーの心をつかむためには視覚的に魅力的なデザインで思わずクリックしたくなるような工夫がとても大切です。
そのポイントについては追ってご説明します。
ここでは一瞬でユーザーを引き付けるためにインスタのデザインはとても重要だ!ということを理解してください。
ユーザーの行動を促すための導線
デザインを設計することは、ユーザーの目に留まるだけでなくユーザー側にどのような行動をとって欲しいのかを明確に示すことが重要です。
例えば、商品購入ページへの誘導、プロフィールへのアクセス、キャンペーンの参加など具体的な行動を促すための動線を分かりやすく設計することでコンバージョン率(成約率)の向上につながります。
ブランドの世界観を表現
一貫性のあるデザインや統一感のあるデザインはユーザーに一目でそのアカウントの世界観を伝えることができます。
ブランドのイメージにあった色使い、フォント、写真、イラストなどを統一することでユーザーの記憶に残りやすくブランドの認知向上に役立ちます。
ティファニーと言ったらティファニーブルー!あのきれいな青色が思い浮かびますよね?
他にもアップルといえばりんごのマークと言うように、ブランドの世界観はユーザーの記憶に残りやすくなります。
アルゴリズムに好影響
インスタのアルゴリズムはユーザーからのシグナル(いいね、保存、コメント、滞在時間、シェア)などを分析して、関連性の高い投稿を優先的に表示する仕組みになっています。
詳しいアルゴリズムに関しては以下の記事をご覧ください。

つまり、ユーザーの心をつかみ飽きさせない魅力的なデザインは、結果的にアルゴリズムからの評価も高まり、より多くのユーザーにリーチすることができるようになります。
競合との差別化
多くの企業や個人がInstagramを活用する現代において、他のアカウントと差別化するというのは、とても難しいことです。
なのでデザインの設計をすることでユーザーの目に止まりやすく、他のアカウントとの差別化も容易になります。
投稿デザインをリサーチする

重要性が分かったところで、具体的にどのようにしてデザインを設計すればいいのかについて見ていきましょう。
ここでいきなりデザインを作成する方がいますが、それはやめてください。
デザインをする前に必ずリサーチをしましょう。
優れたデザインは何もない状態から生まれるのではなく、既存のデザイン分析から生まれてきます。
具体的なデザインのリサーチ方法とポイントは以下です。
キーワード・ハッシュタグ検索で競合調査
・自分の発信するジャンルに関するキーワードやハッシュタグで検索をし、競合となるアカウントのデザインを分析しましょう。
・例えば、あなたが節約系のアカウントを運営する場合は、「#節約」や「#節約方法」といったハッシュタグで検索します。
発見欄に上位表示されている投稿のデザインを分析
・発見欄の上の方に表示されている投稿は、Instagramが高く評価しているコンテンツの可能性が高く、多くのエンゲージメントを獲得できているデザインの可能性があります。
・それらの投稿のデザインをよく観察し、どのような特徴があるのか、なぜそのデザインが効果的だと感じるのかを分析してみましょう。
・発見欄の上の方に表示されている投稿で自分が目に止まった投稿、実際に押してみた投稿を客観的に分析してみるというのも大事です。
例えば、何で今自分はこの投稿を押したのか?どの文字に目を惹かれたのか?それを言語化して自分のコンテンツに落とし込みましょう。
スクショや保存を活用してコンテンツを記録しておきましょう
・特にいいと感じたデザインや、参考になりそうなデザインはスクリーンショットを撮って記録しておきましょう。
ただ、スクリーンショットしただけだと、どこにスクショがあるのかわからなくなってしまうので、アルバムを1つ用意してそこにまとめて保存しておくことをお勧めしています。
デザインを要素分解して言語化してみよう
・スクショして集めた、いいデザインのコンテンツを比較し、共通点や違いを分析します。
・使用されている色、フォント、レイアウト、イラスト、写真のテイストなどを具体的に言語化してみましょう。
・「なぜそのデザインに惹かれたのか?」「そのコンテンツを見てどんな印象を受けたのか?」「そのコンテンツを見てユーザーはどう思うか?」を客観的に言葉にすることで自身のデザインにも応用しやすくなります。
インスタ投稿のデザインの方向性を決める
デザインを要素分解していいデザインが分かってきたら、次はデザインの方向性を決めましょう。
デザインの方向性を決める際は以下のポイントを考慮しましょう。
誰に情報を届けたいのかを明確にする?

ターゲットとなるユーザー層を明確化します。
Step2-2でペルソナ設定の話をしています。
そこでターゲットを明確化している場合は、その資料を活用してください。
Step2-2の記事は以下です。

下記がペルソナ設定で必要な要素になります。
・年齢
・性別
・家族構成
・子供の有無
・学歴
・年収
・職業
・どんなライフスタイルで生活しているか?
このようにどんな人物像に対してあなたのコンテンツを届けるのかによってデザインというものは変わってきます。
例えば、健康意識の高いユーザーをターゲットに設定している場合、イラストに白衣を着た先生を入れることでアカウントに権威性が出たりもします。
アカウントを通してどのような印象をユーザーに与えたいか?
アカウント全体を通して伝えたい世界観やイメージを明確化します。
目指すアカウントの雰囲気はどんな風にしたいのか?
高級感があるようなアカウントにするのか?親しみやすいアカウントにするのか?などを明確にすることで使う色やフォントなどのデザインに一貫性が生まれます。
インスタで良いデザインの投稿を作るポイント6選
デザインを統一する
アカウント全体で統一感のあるデザインにすることで、ユーザーにアカウントのイメージを印象付けやすくなります。
ユーザーはあなたのコンテンツを1つ閲覧し気に入れば、あなたのプロフィール画面に飛びます。
そこで表示されている投稿一覧を見た時に、ユーザーがアカウントの世界観に魅力を感じればフォロー率向上にも繋がります。
また、統一感があるデザインは見ている方もストレスなく探している情報を見つけることができるので、ユーザーフレンドリーでもあります。
ユーザーフレンドリーとは?
特別な知識がなくても、直感的に必要な情報が分かりやすく配置されていること。
使用するフォントの大きさと色を決めておく

色やフォントはターゲットユーザーやアカウントのイメージにあったものを選びましょう。
色は多すぎるとごちゃついた印象になるため3色以内に抑えるのがおすすめです。
またメインカラー、ベースカラー、アクセントカラーの黄金比は「70:20:5」を意識するとバランスの取れたデザインになります。
フォントはゴシック体や明朝体などユーザーにとって見やすいものがおすすめです。
フォントの種類は2種類までに絞ると良いでしょう。
デザインに関しては無料のチェックシートを特典で用意しているので、それを見ながら作業してください。
レイアウト配置を決める
ユーザーの目を引き、情報が伝わりやすいレイアウトを意識しましょう。
重要なキーワードを目立たせることや、文字と背景色のコントラストをつける、視認性の高いフォントを使う、縦長の画像サイズにするなどのポイントを押さえましょう。
大事なことはユーザーがコンテンツを見てどう感じるのかを考えましょう。
レイアウトについてはとても大事なので別途以下の記事で解説しています。

余白を活用する
余白を効果的に使うことでデザインが見やすくなりユーザーの目に止まりやすくなります。
情報同士の関係性に応じて余白を調整することで洗練されたデザインになります。
余白の使い方などがわからない場合は参考になるデザインの余白だけに注目してみると色々発見があります。
装飾を加える
装飾を加えることでユーザーの目を引くことができるだけでなく、伝えたい情報をより明確化することもできます。
装飾はあくまでも脇役なので装飾ばかりして肝心の情報が伝わりにくくなってしまうことがないように注意しましょう。
装飾の種類とそれぞれの効果
イラスト: 親しみやすさを演出したり、具体的なイメージを伝えたりする効果があります。
写真: 商品の使用シーンをイメージさせたり、雰囲気を伝えたりする効果があります。
図形: 文字を囲ったり、線で区切ったりすることで、見やすく整理する効果があります。
絵文字: 投稿に感情を与えたり、親しみやすさを演出したりする効果があります。
タイトルと表紙のデザインを決める

タイトルと表紙のデザインはInstagramにおいてとても重要です。
なぜなら、いくら質の高い投稿内容でもタイトルと表紙で興味を持ってもらえなければユーザーは投稿を見てくれないからです。
ここではタイトルと表紙のデザインで重要なポイントを説明します。
※近年のインスタグラムでは表紙ではなく2枚目の投稿が表紙として表示されることがあるので、表紙と2枚目は気合を入れて作成しましょう。
タイトル
タイトルはユーザーが投稿の内容を瞬時に理解し、興味を持つかどうかを判断する上で非常に重要なポイントです。
具体的にはターゲットに合わせた言葉を選ぶことやバズワードや数字を使って目を引くようにする、簡潔で分かりやすいものが求められます。
タイトルに関しては私が無料プレゼントしている人の欲求を刺激するバズワード500選を活用し上手に単語を組み合わせることでユーザーの目を引くキャッチーなタイトルを作ることができます。
是非ダウンロードしてご活用ください。
受け取り方法は超簡単!LINEで友達追加し「インスタマスター講座」と打ってお受け取りください。
デザインチェックシートも合わせて配布しています。
表紙
表紙のデザインはユーザーのスクロールを止め、あなたのアカウントへの興味付けをする重要な役割を持っています。
表紙ではユーザーに興味を持ってもらえるように色数は3色以内に抑え、ブランドイメージやターゲットに合わせた色を選ぶようにしましょう。
ニュース記事などのタイトルは13文字以内に収められていることが多いです。
なぜなら、人間が一瞬で見て読める文字数が13文字以内と言われているからです。
なので、視認性の高いフォントを選び簡潔に要点をまとめた文言をタイトルにしましょう。
重要なキーワードは目立つように配置し余白を上手に使うことで洗練された印象を与えることができます。
あなたも何気なくInstagramを開いて投稿を見ている時に目が止まった投稿はスクショして保存しておくと良いでしょう。
仮に自分のやるジャンルじゃなかったとしても、そのデザインに目が止まったのは何かしらの理由があるからだと思います!
その理由をしっかりと言語化して、自分の投稿に落とし込むことで、より良い表紙を作ることができるようになります。
2枚目以降のページを作る

表紙でしっかりと興味付けできたら2枚目以降のページを作り込みましょう。
基本的にユーザーは多くの情報に日々触れているため、じっくりと全ての情報を読むのではなくスクロールしながら興味のある箇所のみを拾い読みする傾向があります。
なので、2枚目以降のページは以下の点に注意して作成すると良いでしょう。
見出しの活用と重要な文字を強調する
ユーザーがページ全体の内容を把握しやすくなるため、読んでもらいたい箇所や重要な見出しは、大きくすることや色を変えるなどして目立たせるようにしてください。
それにより興味のある情報にユーザーが素早くアクセスすることができます。
リズム感のあるデザインにする
番号や記号などを用いて情報にリズム感を持たせることで、ユーザーが読み進めやすいデザインになります。
例えば、「1/3、 2/3」のように番号を振ったり「ステップ1、ステップ2」段落的に説明したり、ページの下部に「次へ」という文言を入れることでユーザーがストレスなく情報収集ができるようになります。
サンクスページを必ず作ろう

サンクスページとはInstagramなどのSNS投稿の最後に配置される閲覧者への感謝の気持ちを伝えるページのことです。
サンクスページと聞くと、お礼のページかと思いますが、お礼だけでなくユーザーに行動を促すための重要な役割を担っているページです。
私のInstagramの用語集のサンクスページは以下です。

お礼というよりかは宣伝のページになっています。
私の運営しているECサイトのInstagramの場合は以下のようなサンクスページになっています。

こちらは過去のエンゲージメントが高かったフィード投稿をまとめて掲載しています。
私のアカウントには他にもこのようなフィード投稿があって有益なんだよ!ということをアピールしています。
そうすることでプロフィールに飛んでもらえる可能性を少しでも上げています。
他にもいいねボタンを押してね!と促したり、投稿の保存を促したりしています。
このように、サンクスページの作成ポイントとしては、ユーザーに何かしらの行動を促しましょう。
どんな行動を促せばいいかわからない場合は、あなたがユーザーにどんなアクションを次にとってもらいたいのかを考えると良いでしょう。
例えば、インスタのアカウントをフォローしてもらいたいのか?LINEの友達追加に誘導したいのか?ストーリーズを閲覧してもらいたいのか?他のSNSなどを見てもらいたいのか?
そして、このサンクスページはフィード投稿だけで使っている方を多く見ますが、リールなどのショート動画でもサンクスページを入れるようにしてください。
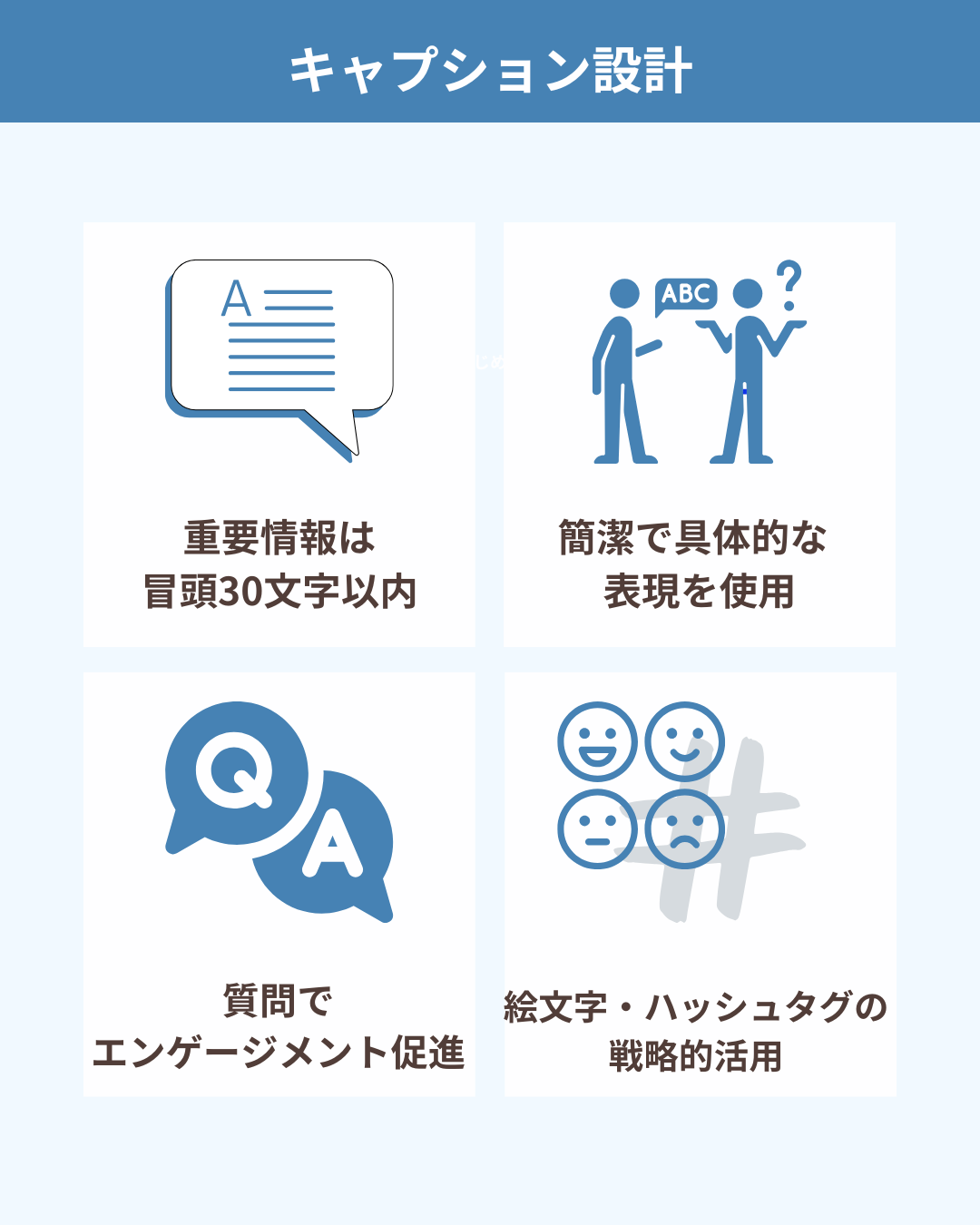
キャプションもしっかり作り込もう

キャプションとはInstagramの投稿で写真や動画とともに添えられる文章テキストのことです。
キャプションは何も投稿しないで、ないがしろにしている人がいますが、キャプションの文章も検索に引っかかるのでしっかりと作り込むようにしましょう。
フィード投稿もリールも両方ともキャプションを書くことができるので両方とも書くようにしましょう。
キャプションを作成する際のポイントは以下です。
短く簡潔に: ユーザーは長い文章を読むことを避ける傾向があるため、伝えたい情報を簡潔にまとめることが重要です。
重要な情報は冒頭に: 投稿の最初に表示されるのは冒頭の30文字程度なので、特に伝えたいことは最初に書き始めましょう。
ユーザーの興味を引く言葉を選ぶ: ターゲットが共感したり、もっと知りたいと思わせるような言葉を選びましょう。
具体的に書く: 抽象的な表現ではなく、具体的な言葉で表現することでユーザーの理解を深めます。
質問を投げかける: ユーザーにコメントを促すために、質問を投げかけることも効果的です。
行動喚起: プロフィールへの遷移を促すなど、ユーザーにどのような行動を取ってほしいのかを明確に示します。
絵文字やハッシュタグの活用: 絵文字は親近感を与え、ハッシュタグは関連性の高い投稿に情報を届ける役割があります。
毎回作るのがめんどくさい場合は、ある程度テンプレート化しておくと良いでしょう。
同じようなジャンルを発信している人のキャプションを参考にしてみてください。
人の欲求を刺激するバズワード500選を無料プレゼント
人間には反応が高まる特定のキーワードと言うものが存在しています。
例えば、〇〇限定、〇〇大公開、〇〇を独占配信というようなキーワードに対して人間は無意識に反応してしまう生き物なのです。
この無意識に反応してしまうキーワードをタイトルに入れることでユーザーの目を引くコンテンツを作成することができます。
そして今回そのキーワード500個を無料でプレゼントします。
また、追加特典も用意しました!!
人間は大きく分けて4つのパーソナリティに分かれると言われています。
1、アクティブタイプ(行動的な人達)
2、マネージタイプ(管理が得意な人達)
3、サービスタイプ(人との繋がりを大切にする人達)
4、イノベートタイプ(研究者タイプの人達)
そしてこの属性に分かれた人たちに響く言葉(キーワード)というのはある程度決まっています。
今回の追加特典では、4つの属性ごとに響くキーワードを一覧にしたキーワード集も差し上げます。
受け取り方法は超簡単!LINEで友達追加し「インスタマスター講座」と打ってお受け取りください。
他にも多くの特典を無料でお受け取り頂けます。
まとめ
様々なノウハウやテクニックをお伝えしてきましたが、最初から完璧なコンテンツを目指す必要はありません。
今回説明した内容の7割くらいで、まずは投稿を作成してみましょう。
そして実際にアカウントにアップしてみて、ユーザーの反応を見ながら、より良いものに進化させていけばいいだけです。
重要なことは手を止めるのではなく、どんどんInstagramにあなたのコンテンツをアップして先に進むことです。
その上で何かわからないことがあればご相談ください。












コメント