どうも!あきです。
今回はインスタのデザインでは、必ず配置(レイアウト)を意識してから投稿を作成するべき理由について解説していきます。

まず、Instagramは基本的にフィード投稿やリール投稿をアップした後は順番の変更、投稿の中身、デザインの変更などが一切できない仕様になっています。
つまり、アップした後にやっぱり気に入らなかったというような理由で変更を加えたい場合は、一度投稿全体を削除する必要があります。
なので、コンテンツをアップする前に必ずそのデザインで良かったのか?ということをしっかりと確認してからアップするようにしましょう。
そして、今回はデザインの配置を学ぶことで、誰が見ても不快にならないデザインのレイアウトを学べます。
もし、あなたが「私はデザインセンスないんだよな!」と悩んでいる場合は、今回の記事で書いてあることに注意して作成することでダサくないコンテンツを作ることができるでしょう。
今回は写真がメインになるコンテンツとテキストがメインになるコンテンツの2種類に分けてご説明します。
写真がメインのフィード投稿を作成する場合の配置について

インスタで写真がメインで使われているジャンルは以下です。
まずは、これらのジャンルのように写真をメインで扱う場合のデザインの配置について解説します。
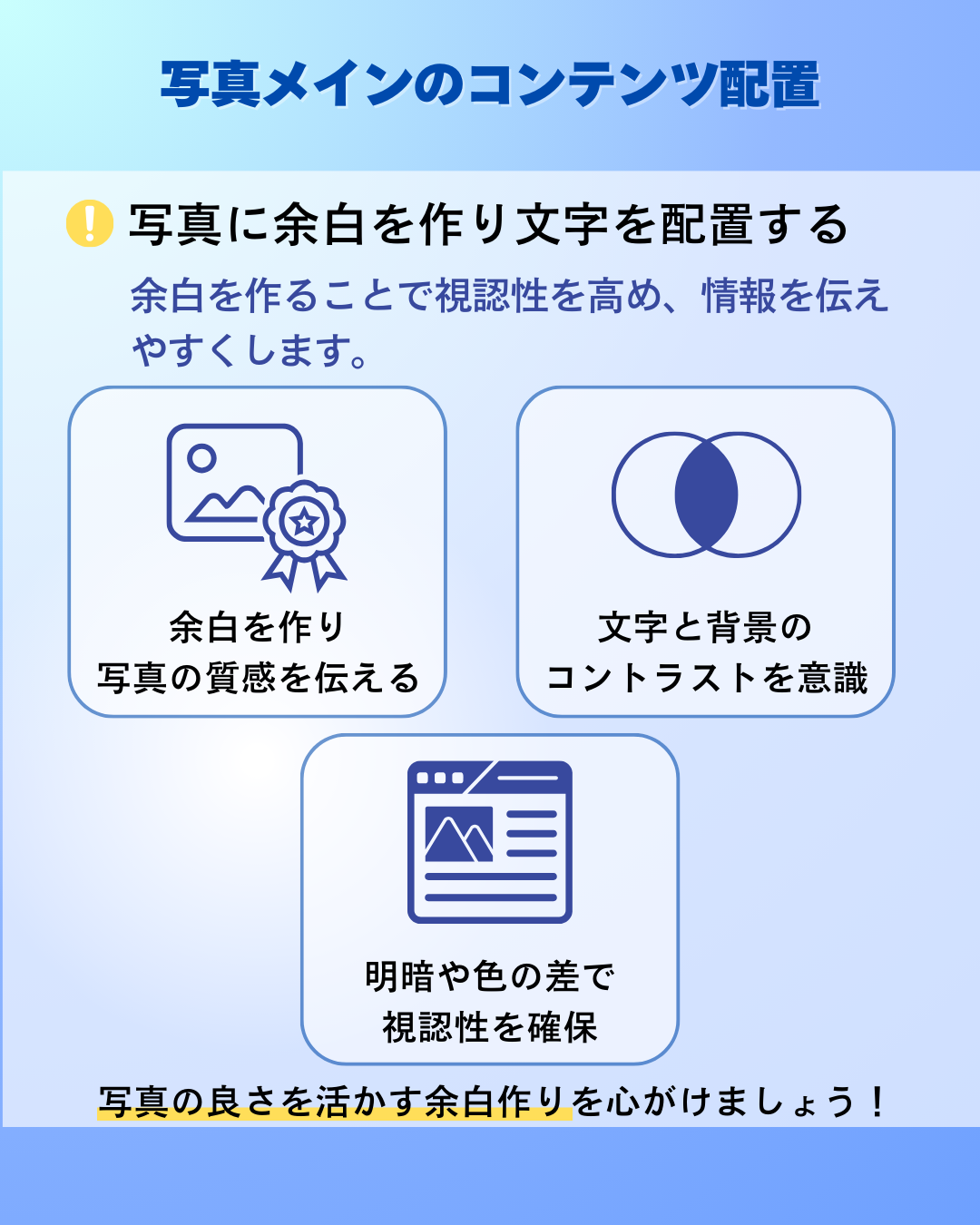
写真に余白を作り、そこに文字を配置する
写真に余白を作って文字を配置するレイアウトは、写真の質感を伝えたい場合に効果的な手法です。
特に、コスメ紹介のように商品の情報を視覚的に伝えたい場合は有効です。
このレイアウトを用いる際には、文字と背景のコントラストを明確にすることを意識しましょう。

この画像のように背景を暗くした場合は、文字は白い方が視認性が良くなります。
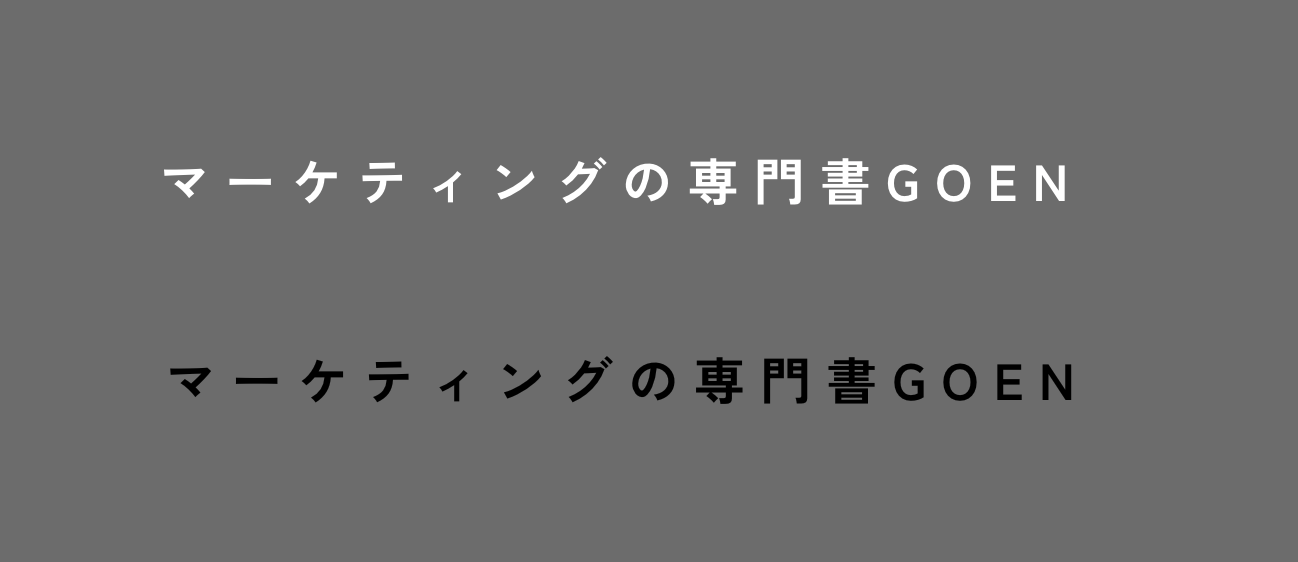
背景画像を消して、グレーの背景のみに白文字と黒文字を配置してみました!

どちらが見やすいでしょうか?おそらく多くの方が白を選ぶと思います。
このように画像と文字のコントラストを考えることで視認性を確保できます。
次は写真に余白を作ることでどんな印象になるのかを見ていきましょう。

画像に余白を作ることでテキストを配置することができるようになり、写真の良さを最大限に活かした洗練された印象を与えることができます。

余白がないと窮屈な感じがしますよね。
ただ、毎回余白を作ればいいというわけではありません。
例えば、商品の情報を詳しく画像で説明したいのであれば余白がなく商品メインの写真を使うのもありです。
商品に+して文字入れを考えるのであれば余白を作りましょう。
あなたが、その写真でユーザーに何を伝えたいのか?これを考えて写真を撮影すると良いでしょう。
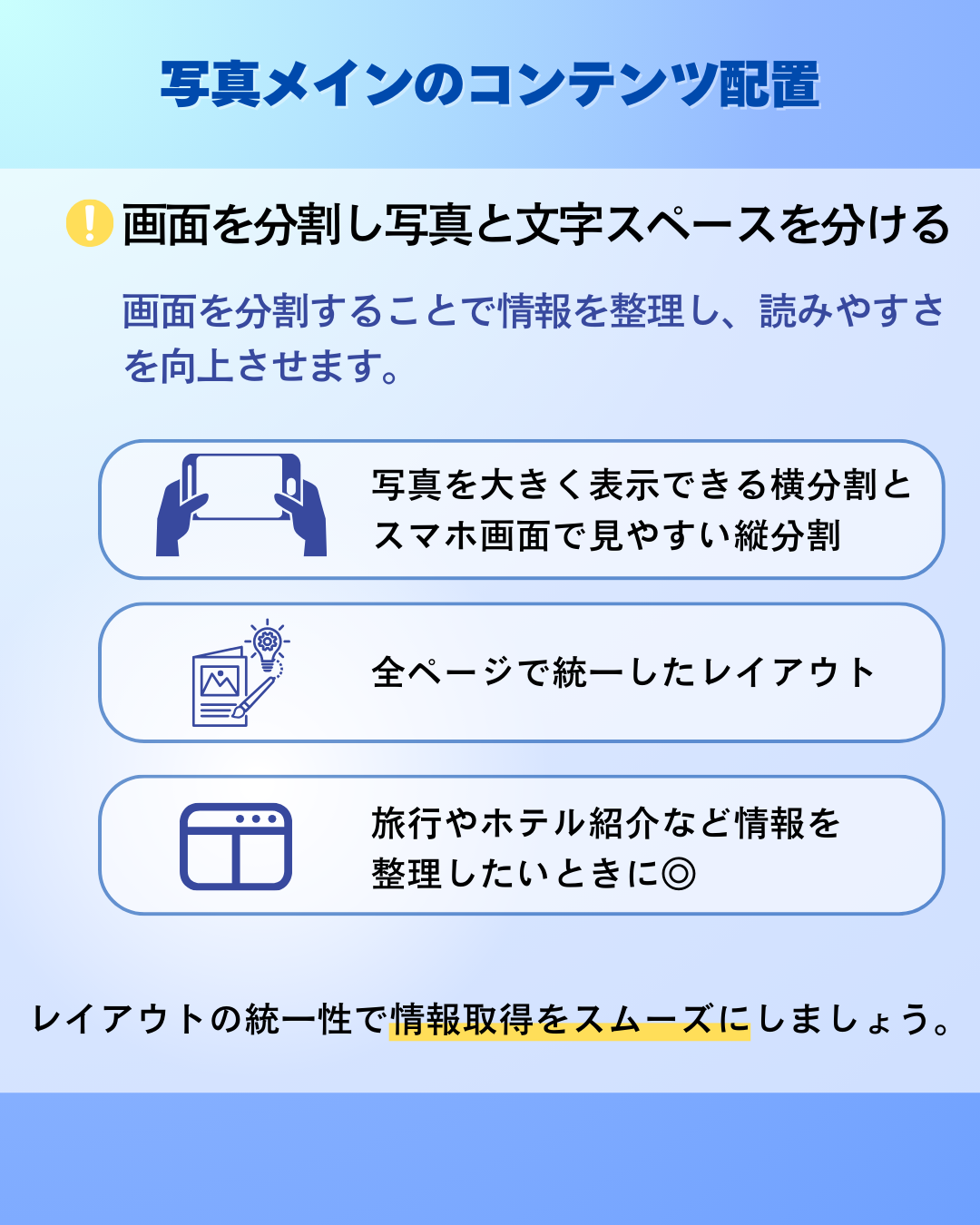
画面を分割し、写真と文字スペースを明確に分ける

画面を分割して写真と文字スペースを明確に分けるレイアウトは、写真よりも文字情報で補足説明を加えたい場合に有効な手法です。

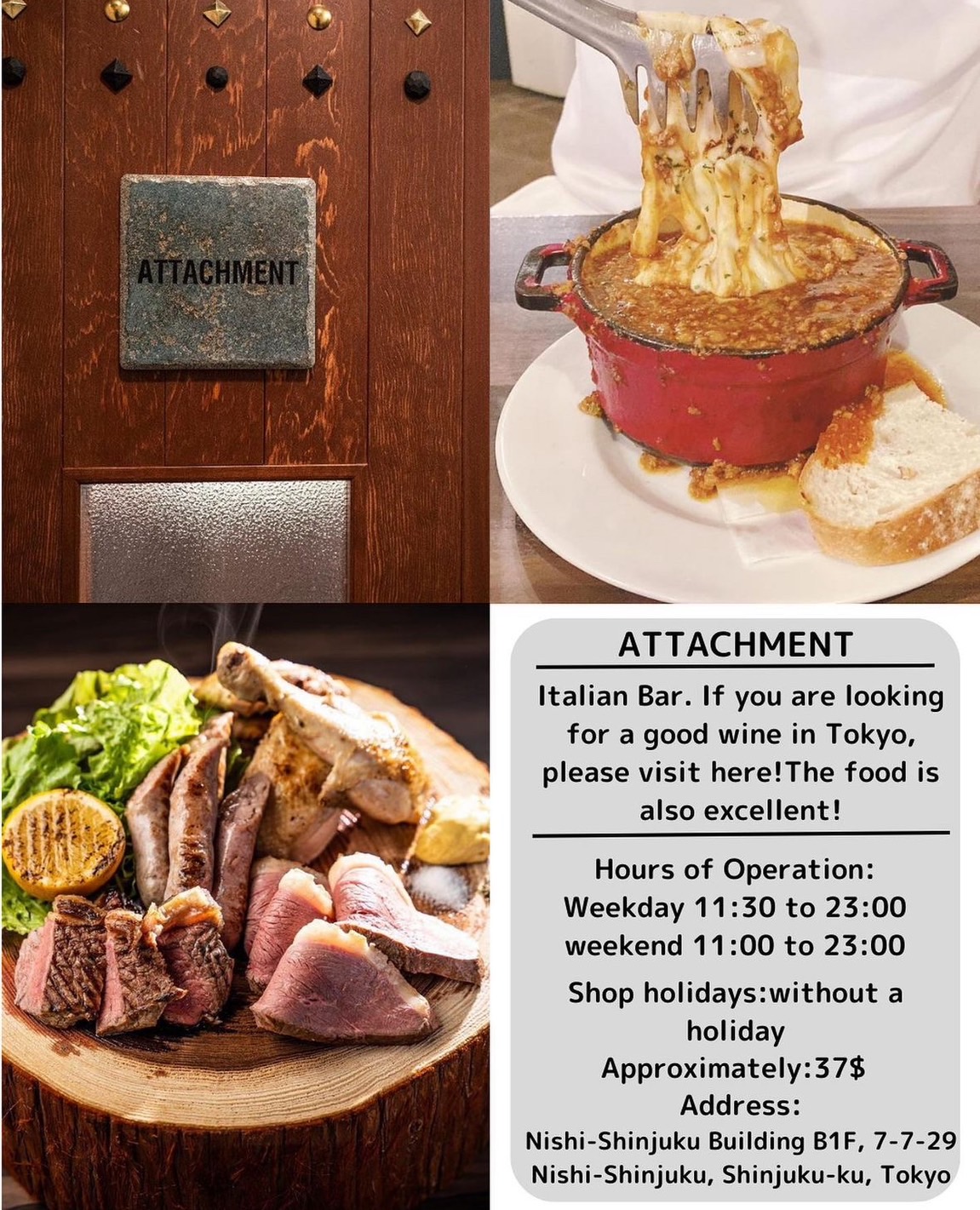
このレイアウトは、旅行系のアカウントにおいて、アクセス情報やホテル名など、詳細な情報を提供する際に有効です。
写真の上に直接情報を記載するよりも、画面を分割して情報を整理することで、読みやすさが向上します。
画面分割には、大きく分けて横分割と縦分割の2つのパターンがあります。
横分割は、横長の画面を活かして写真を大きく表示できるため、横に広がりを見せる景色を強調したい場合や、旅行先やスポットの紹介に適しています。

一方で、縦分割は、縦長の画面を有効活用できるため、スマートフォンの画面でも比較的大きな写真を表示することができ、縦長の写真を効果的に見せることができます。
横分割に比べてスタイリッシュな印象を与えるという特徴もあります。
画面分割を用いる際には、レイアウトを全ページ統一することが重要です。
レイアウトの統一性を持たせることで、ユーザーは各ページにおける情報配置を容易に理解できるようになり、スムーズな情報取得が可能となります。
例えば、ホテル紹介の投稿であれば、画面上部にホテル名と場所名、中央に写真、下部に住所、1泊あたりの料金、ウェブサイトなどの情報を配置することで、ユーザーは直感的に情報を理解することができます。
また、文字の位置を調整することで、より洗練されたデザインにすることができます。 文字を中央揃えにするよりも、縦分割の場合は上揃え、横分割の場合は左揃えにすることで、線の流れが整い、統一感のある美しいデザインになります。
このように上下の2分割や左右の2分割に加えて4分割もできます。

大事なことなのでもう一度言いますが、何が正解かというのはありません。
大事なことはその写真や情報をユーザーが見てどう感じるのかを考えてデザインを設計してみましょう。
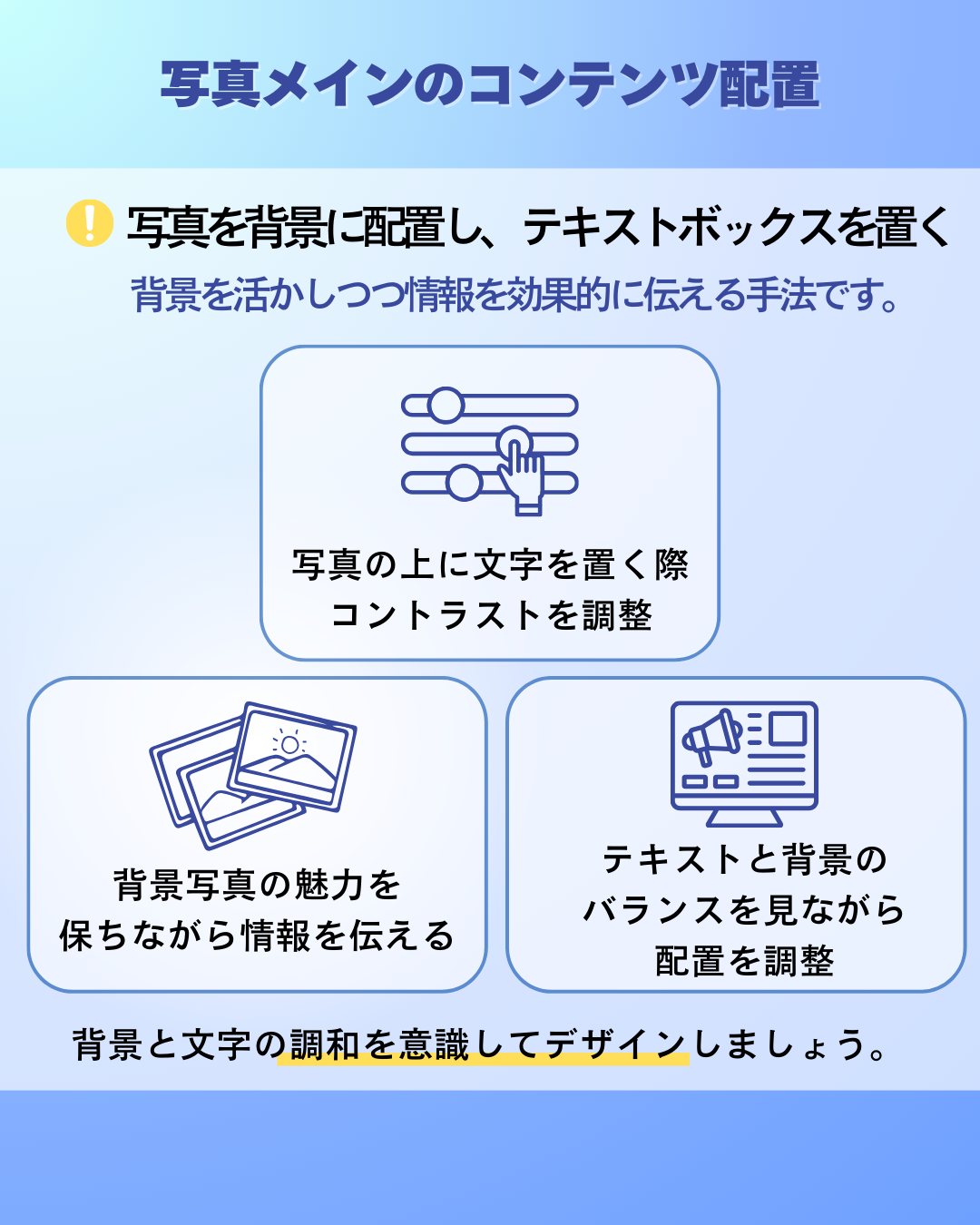
写真を背景に配置し、その上にテキストボックスを置く

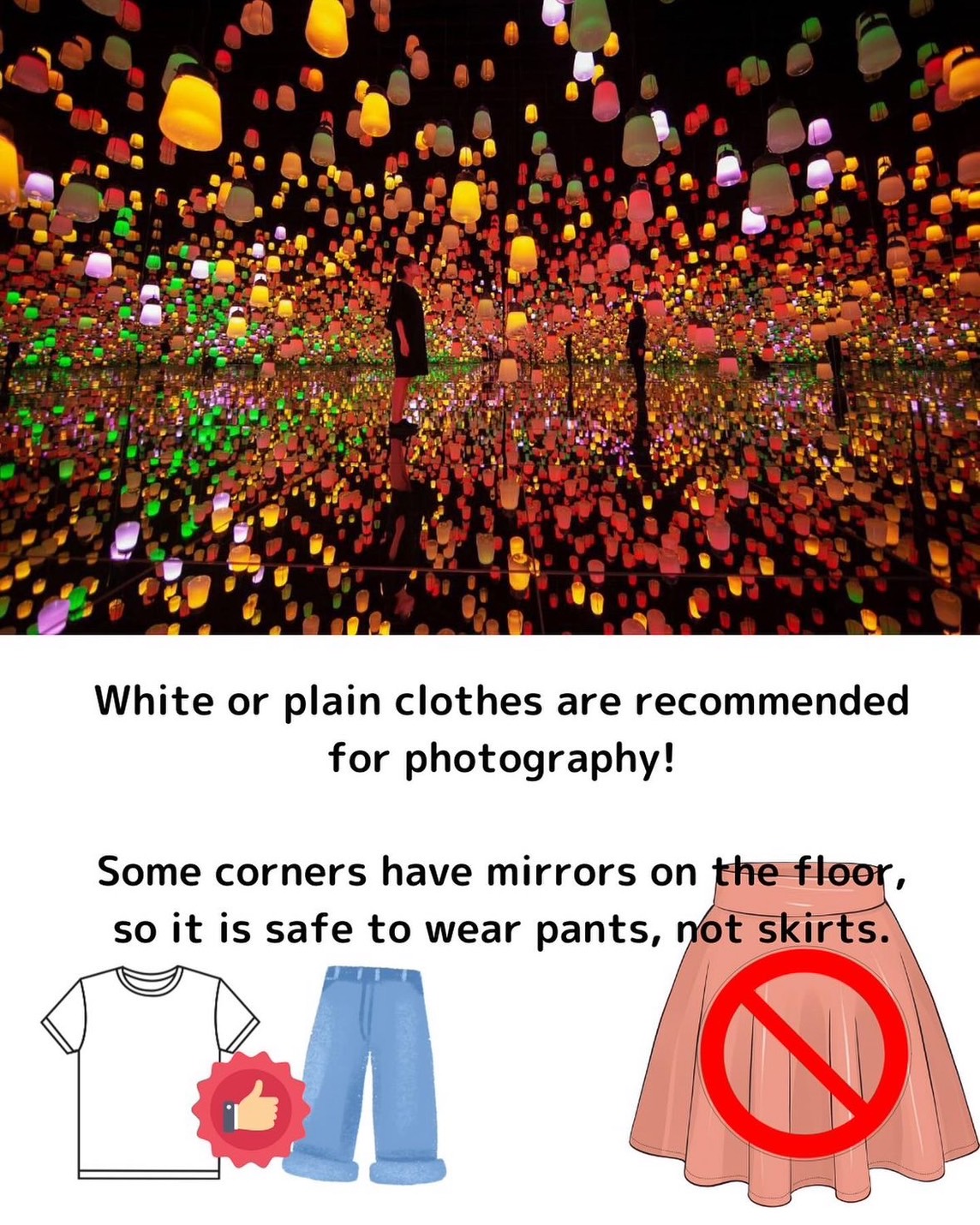
写真を背景に配置し、その上にテキストを置くレイアウトは、写真の魅力を最大限に活かしつつ、効果的に情報を伝えられるデザイン手法です。

このレイアウトは「写真も見せたいし雰囲気も伝えたい。その上文字も入れたい」という欲張りな場合に最適なパターンです。

他にもこの画像のように、写真の余白を活用しないで、コントラストを調整し、画像の真上に文字情報を置く伝え方もできます。
テキストや背景のどちらかを薄くすることで、背景写真や文字をクリアに見せることができます。
これにより、写真の魅力を損なうことなく、テキスト情報を加えることができます。
テキストの配置や文字のデザインは、全体のバランスを見ながら調整することが重要です。
ごちゃごちゃさせないで、見やすいか?を意識しましょう。
なぜなら、インスタはじっくり何かを調べて読もうと言う媒体ではありません。
パッと見て興味があれば流し見する媒体なので、見やすさや統一感は非常に重要です。
統一感を出すことで、洗練された印象を与えるとともに、ユーザーがストレスなく情報を読み進められるよう配慮することが大切です。
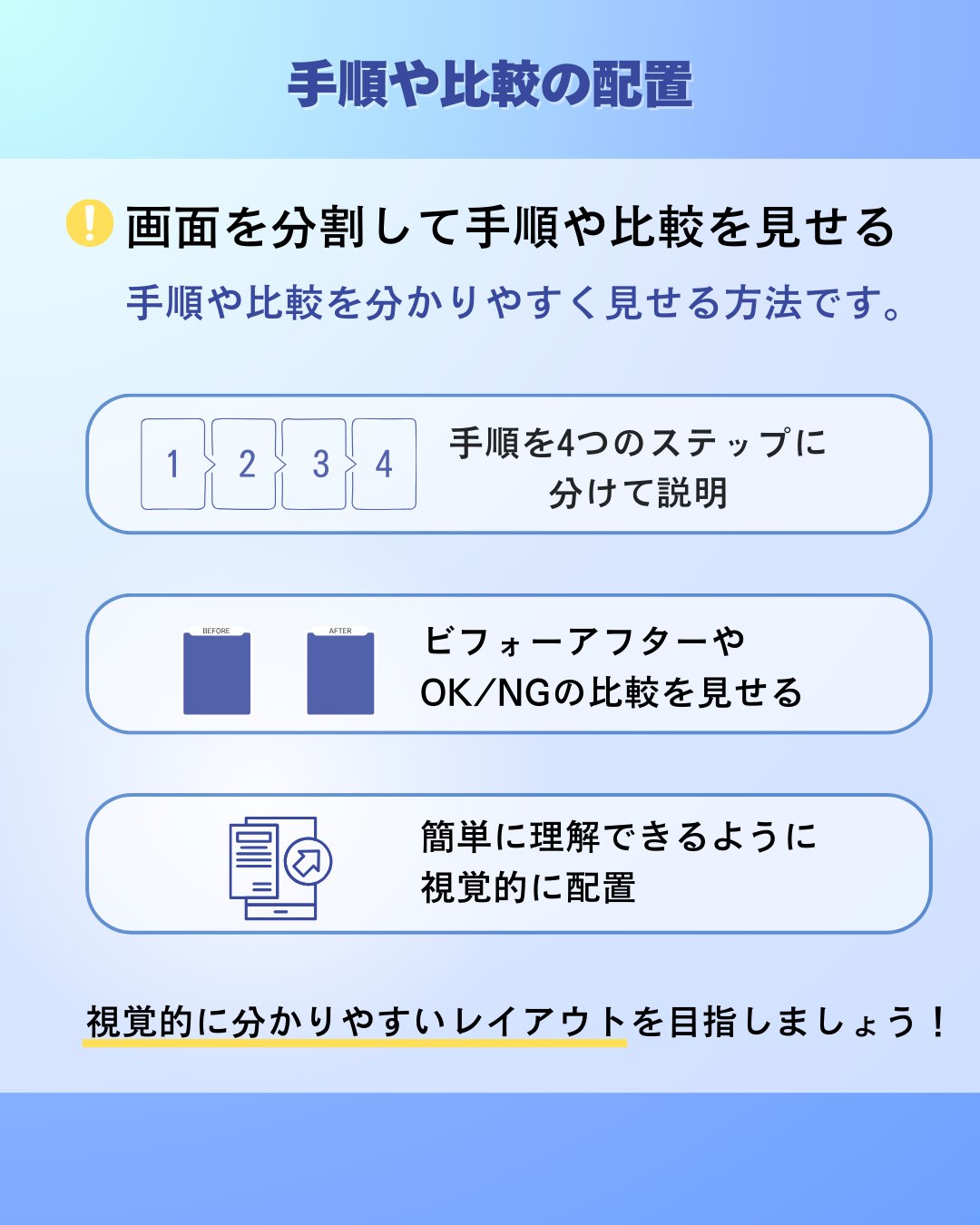
画面を分割して、手順や比較などを分かりやすく見せる

画面を分割して手順を見せる方法も効果的です。

4分割投稿を活用できるジャンルとしては以下があります。
1 レシピや料理系
・内容:料理の手順を4つのステップに分けて紹介。
・目的:見る人が簡単にレシピを再現できるようになる
・例:各ステップごとに写真と簡単な説明をつけることで視覚的に理解しやすくなります。
2 DIYやクラフト
・内容:DIYプロジェクトの手順を4つのステップに分けて紹介。
・目的:見る人が手順を追いやすく、完成品をイメージしやすくなります。
・例:材料の準備編、主な作業編、仕上げの工程編、完成品の写真というように投稿を分けてもいいでしょう。
3 美容やスキンケア
・内容:スキンケアやメイクの手順を4つのステップに分けて紹介。
・目的:見る人が日常の美容ルーティンを簡単に取り入れられるようになる。
・例:クレンジング、トナー、などの使い方のステップを写真と文章で伝える。
4 フィットネス
・内容:お家での筋トレの正しいフォームの手順を4つのステップに分けて紹介。
・目的:筋トレは正しいフォームでやることで最大限の効果を得ることができるようになる。
・例:ウォームアップ編、メインエクササイズ編、クールダウン編、ストレッチ編などのように投稿分けてもいいでしょう。
続いては比較の投稿を見ていきましょう。
比較は単純でビフォーアフターが効果的です。
部屋が片付いてない状態から、綺麗な状態になった時の比較。

メイクをする前と後の比較。

他にもダイエット系でダイエットする前と後のお腹の写真なども効果的です。
ビフォーアフター以外にもOKパターンとNGパターンの比較もあります。

物事が対立関係にあるものに関しては、このように比較として投稿すると、見る人は簡単に情報を整理して理解することができるようになります。
加えて、また見たいと思うので保存率が向上します。
テキストがメインのフィード投稿を作成する場合の配置について

インスタでテキストがメインで使われるジャンルは以下です。
これらのジャンルのように写真ではなく主に情報(文字)が価値となるテキスト系のコンテンツの場合だと、どんな配置が効果的なのか見ていきましょう。
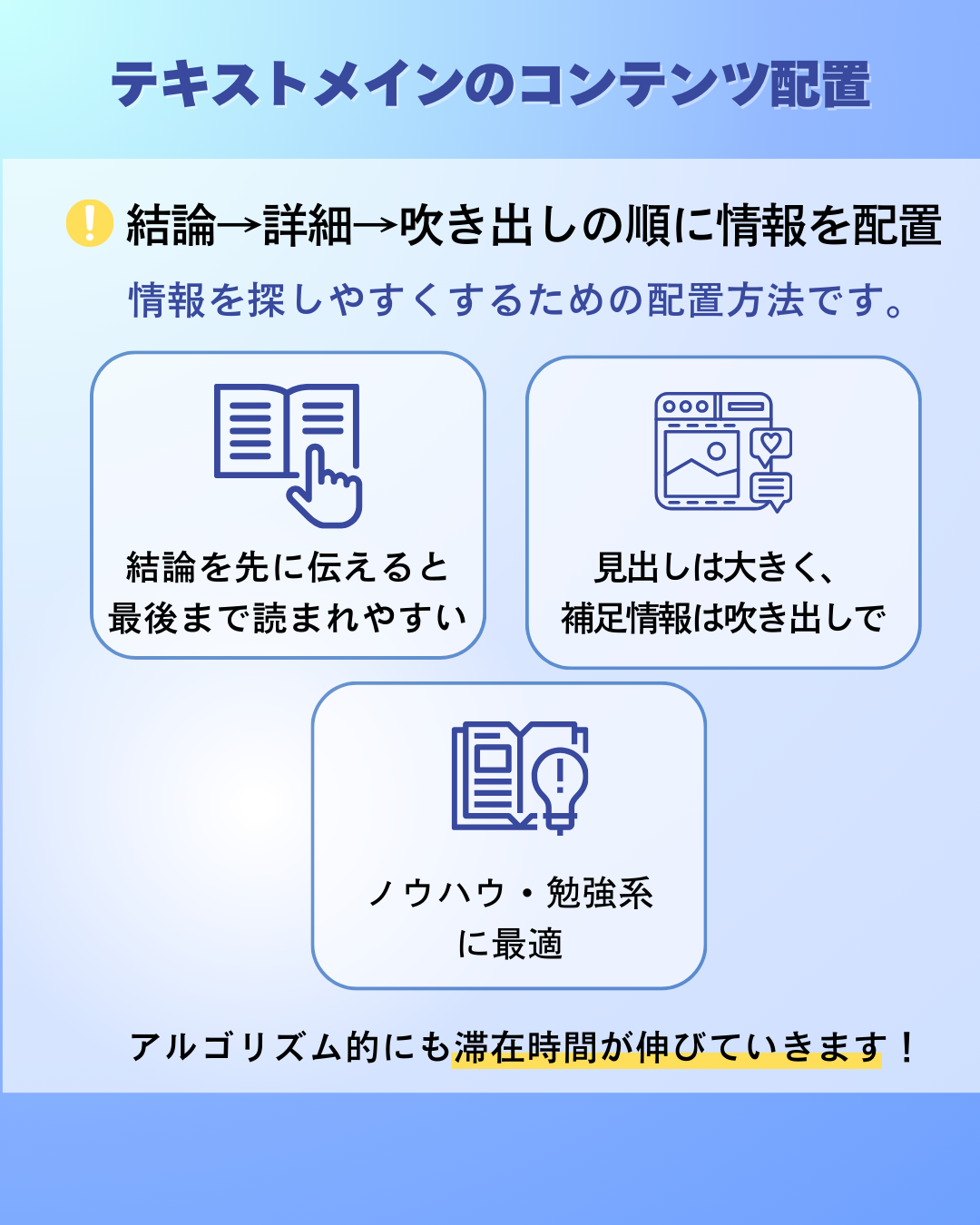
結論→詳細→吹き出しの順に情報を配置する
まず、結論から話すことでユーザーが情報を探しやすくなるメリットがあります。
会話でも結論から話せ!と言われるように結論を先に伝えることで、その情報が自分に必要かどうかを見る側は判断できます。
インスタグラムの場合、結論を言うことで興味を持ったユーザーがその先の情報も読もうと思ってくれるようになります。
結論→詳細→吹き出しの順番を守ることでユーザーが迷わずに情報を読み進めることができるようになり、最後まで読んでもらいやすくなるメリットもあります。
最後まで読んでもらえるということは滞在時間などが伸び、インスタのアルゴリズムにも好影響を与えます。

各要素の役割
見出し:見出しで何のことについて話すのかを明確にします。
結論:その投稿で一番伝えたい要点を簡潔に書きます。大きな文字を使うことでユーザーの目を引きやすくなります。
吹き出し:補足情報や読み飛ばしても問題ない情報を書きます。吹き出しの代わりにキャラクターなどを用いて親しみやすいデザインにすることやイラストを入れるのも効果的です。
背景に写真を配置し、その上に文字を載せる

この画像のように背景の写真に文字を載せる場合、あくまでも文字がメインのコンテンツになるので文字を際立たせるためにグレーの背景を置いています。
写真の上に文字を載せる際のポイント
・文字の視認性を確保する: 背景写真とのコントラストを考慮し、文字色やフォントを調整することで、読みやすさを確保する必要があります。 例えば、背景が暗い場合は明るい色の文字を使用する、背景が複雑な場合はシンプルなフォントを使用するなどの工夫が考えられます。
・写真の雰囲気と文字情報を調和させる: 写真が持つ雰囲気と、伝えたい情報の内容を調和させることで、より効果的にメッセージを伝えることができます。
・情報量のバランスに配慮する: 写真と文字情報のバランスを考慮し、適切な情報量に調整することが重要です。
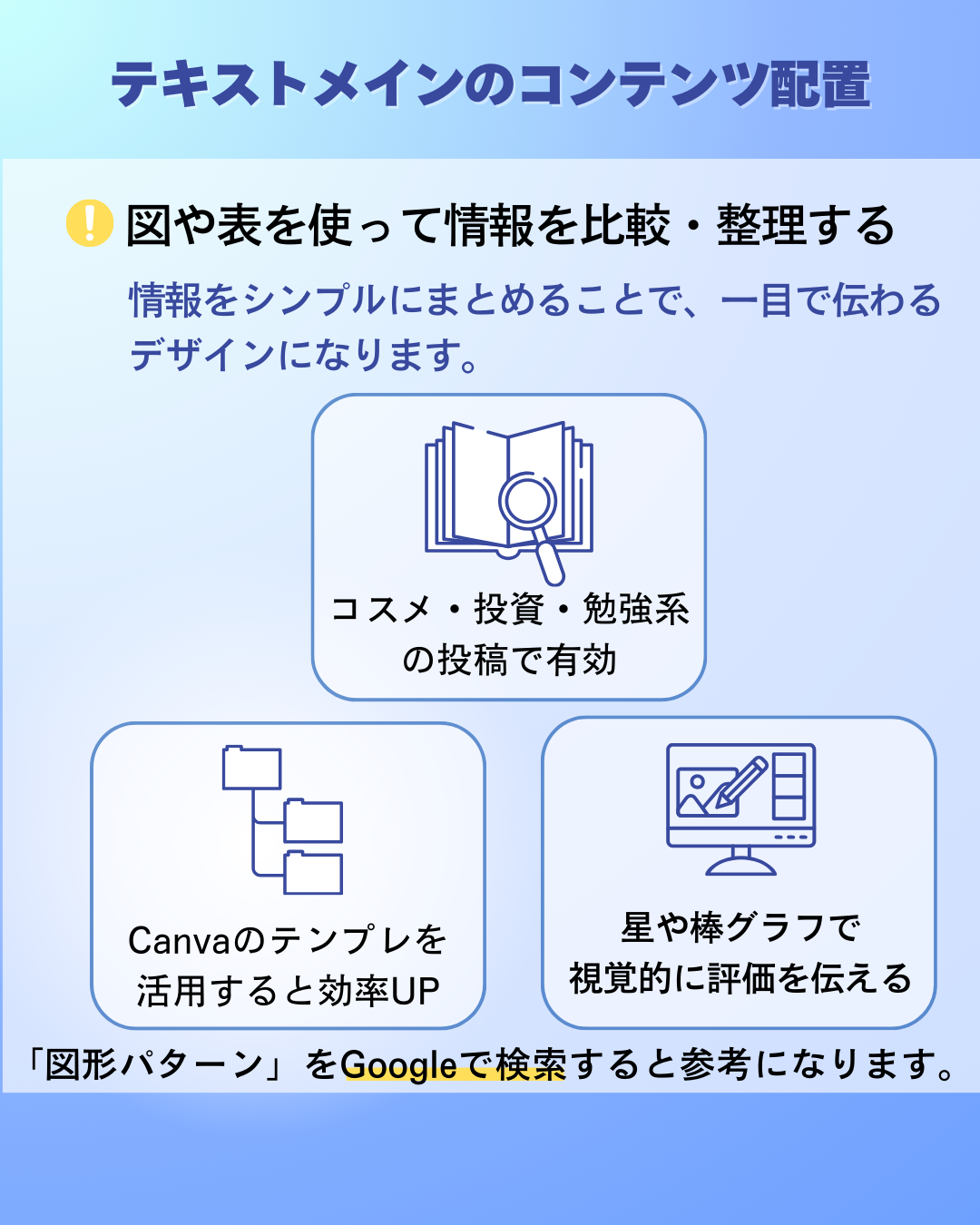
図や表を使って情報を比較する

図や表を使って情報を比較する方法は、Instagramの投稿で情報を効果的に伝えるために有効な手段です。
図や表を使ったデザインパターンとしては以下の2つがあります。
一つ目が比較する項目を明確化し、それを表やグラフで表現する。
例えば、コスメレビューの場合「香りの強さ」「密着力」「塗りやすさ」「使用感」といった比較する項目を設定し、それぞれの項目を見やすいように星や丸の数で評価してまとめることで複数の商品を比較しやすくなります。
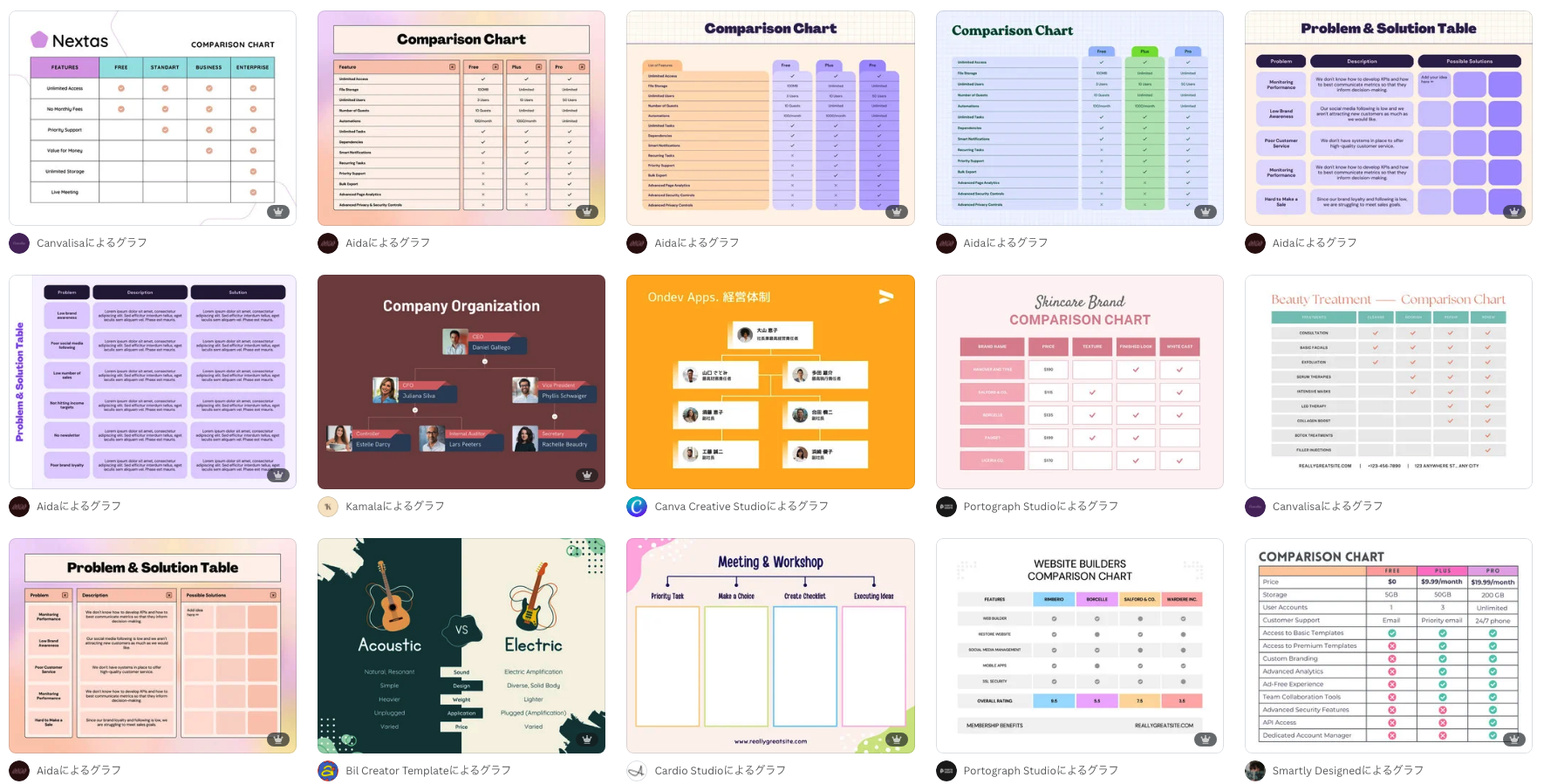
どのような表を作ればいいか アイディアが思いつかない場合はGoogle検索で「図解 パターン」と検索し、画像一覧を見てください。
色々な切り口の図が見つかると思います。
他にも掃除機の吸引力を六角形のグラフで表したり、点数などをあらかじめ設定し使用感などを評価したものを棒グラフなどを用いて表現する方法もあります。
余談ですが、Canvaで図と調べると多くのテンプレートが用意されているので、それを使って作成することで効率が上がります。

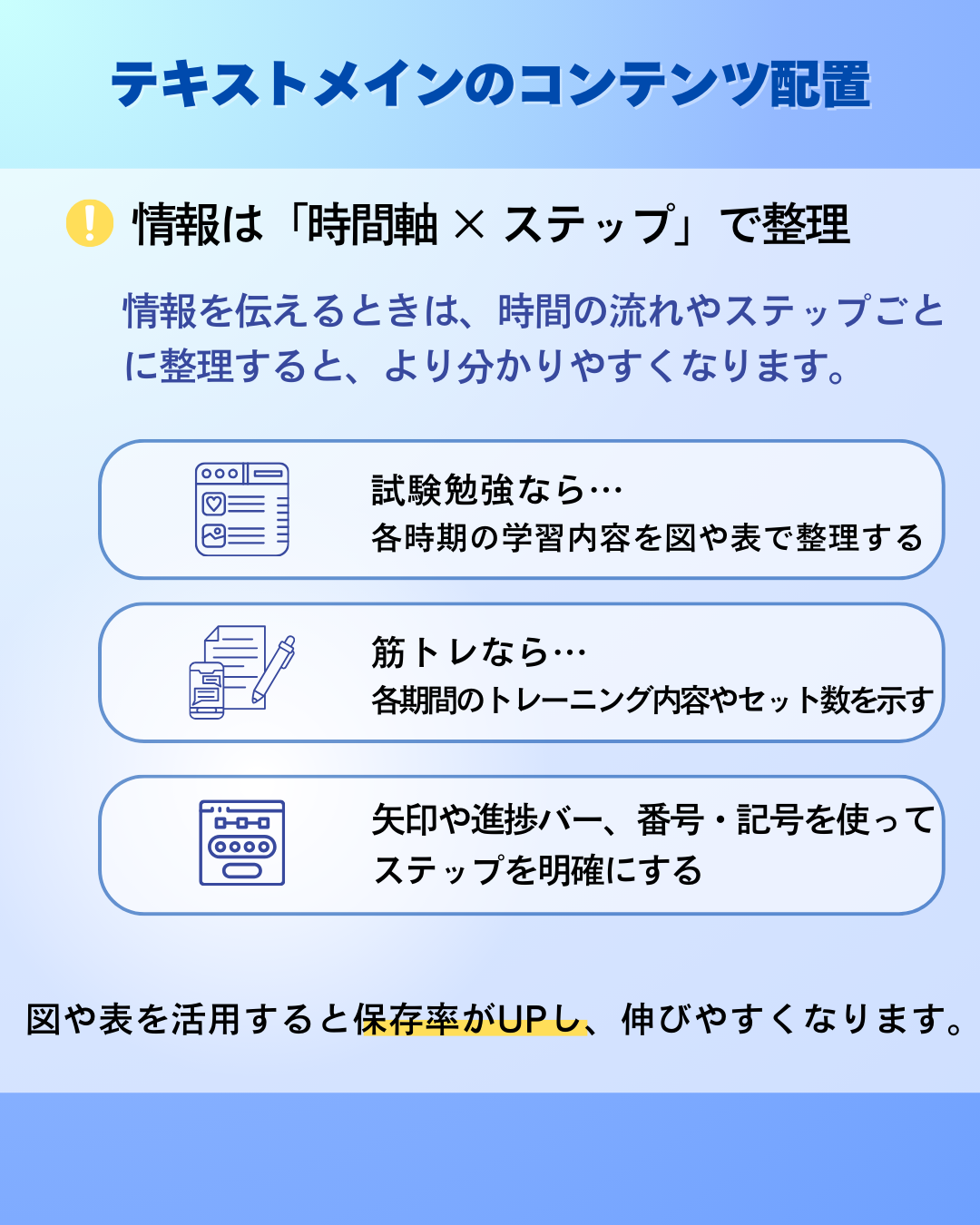
時間軸やステップで情報を整理する

手順を踏む必要があるものや、段階的に変化していくものを説明する時に図や表はすごく効果的です。
例えば、資格試験の勉強を紹介する投稿の場合、「試験までの期間」を時間軸と設定し、各時期に応じた具体的な学習内容を図や表で提示することでユーザーは簡単に勉強スケジュールを立てることができます。
他にも筋トレメニューを紹介する投稿でトレーニング期間を時間軸と設定し、各機関におけるトレーニング内容やセット数などを具体的に示すことで見る側はスケジュールを簡単に理解することができます。
時間軸やステップで情報を整理する際のポイントとしては、見る側が全体の流れを把握しやすいように視覚的な工夫を凝らすことが大切です。
例えば
・各ステップを矢印でつなぐ
・進捗状況を示すバーを用いる
・番号や記号を使ってステップを明確にする
基本的に図や表は見る人が簡単に理解できるようにするために作成します。
文字がダラダラと書いてある投稿よりも図や表で視覚的に理解できる投稿の方が保存率が圧倒的に高いので結果的に伸びやすくなります。
まとめ
いかがでしたか?
今回は具体的になデザインの配置について説明しました。
冒頭でも言いましたがInstagramは使用上、投稿をアップした後の変更は加えられません。
なので、しっかりとどんなデザインの投稿を作っていくのかということを先に設計してから作業を進めるようにした方が結果的に効率よくInstagram運用をすることができるようになるでしょう。
あなたがもしどんなデザインの投稿を作成していけばいいのかまだ悩んでいる場合は、前回の記事を読むことで理解が深まると思います。
前回の記事はこちら

前回の記事ではもう少しデザインについての概念やどんな方をターゲットにするべきなのか?だったり、競合のデザイン分析の方法も詳しく紹介していますので、今回の記事と合わせてご覧ください。
最後に、無料相談も実施しているので何か分からないことがあれば遠慮なく聞いてください。












コメント